Module Wordpress Blog Posts
Le Samedi 18 décembre 20212021-12-18
Module prestashop pour votre site e-commerce
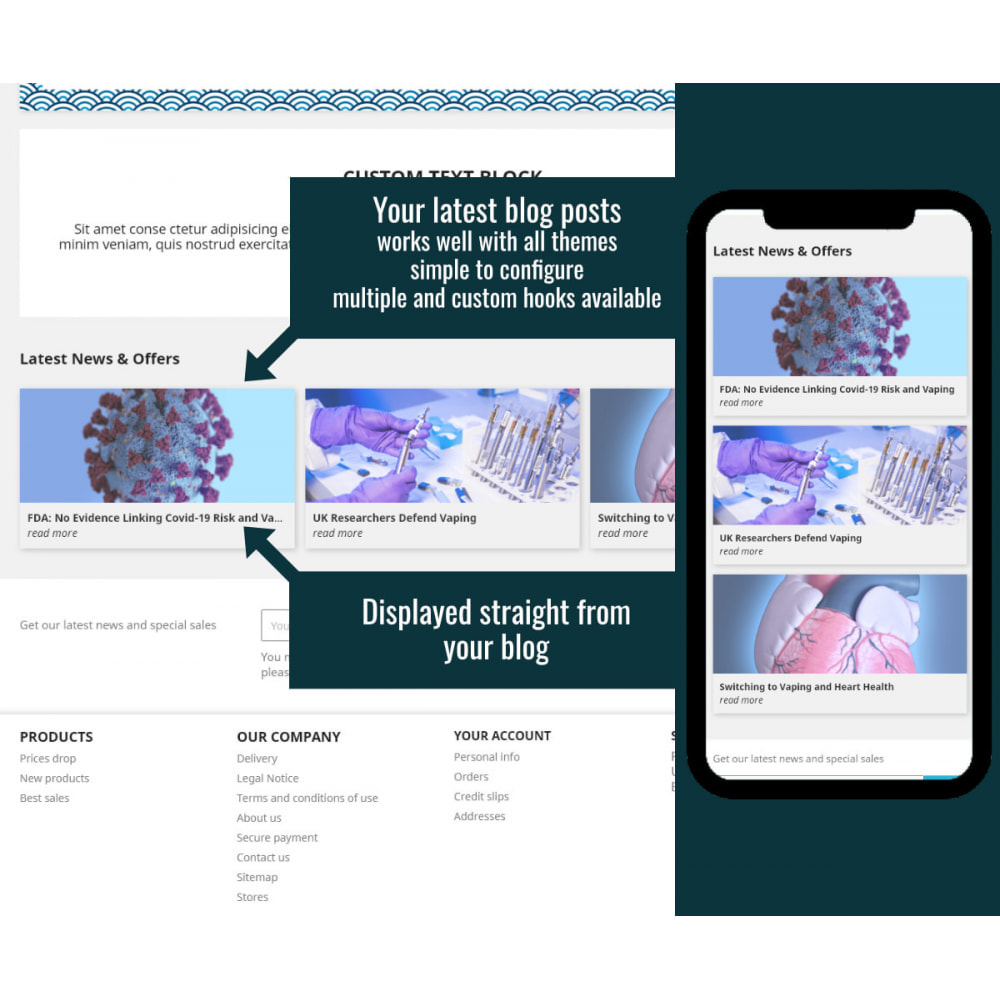
Display latest blog posts from your wordpress blog within your Prestashop store. Configure the module to display in a common template hook; or can be displayed anywhere within your store including homepage, CMS and product pages
Les plus de ce module Prestashop
Optimise le référencement naturel (SEO) sur tous les moteurs de recherche
The module is great for merchants who wish to display their latests wordpress blog posts from their external wordpress blog directly on their site, without manually updating templates each time a new a blog post is added.
It's a great way to keep content on your site fresh, helping improve your SEO efforts and to help drive traffic to your blog.
Display anywhere
The module supports the display of blog posts on your homepage, left hand column, right hand column, CMS pages, product pages or anywhere else using custom hooks.
The module also gives you the flexibility to display posts from different wordpress categories in different hooks and pages on your Prestashop store, including CMS and product pages.
Ce que vos clients aimeront
Present your customers with new and updated content each time they visit your site, making your stores pages more engaging and dynamic.
Installation
Please refer to the readme file provided with the module for full installation and configuration instructions
Lien associé à cet article :
https://addons.prestashop.com/fr/blog-forum-actualites/18964-wordpress-blog-posts.html