Module Instant WebP - Générateur d'images WebP
Le Samedi 18 décembre 20212021-12-18
Module prestashop pour votre site e-commerce
Accélérez votre site et augmentez votre score Google PageSpeed Insights, ainsi que votre classement SEO, en convertissant vos images au nouveau format WebP, tout en maintenant la qualité. Offrez les images originaux aux navigateurs plus anciens.
Les plus de ce module Prestashop
Augmente la vitesse de votre site
Notre module vous aide à respecter la recommandation de Google de diffuser des images dans des formats d'image de nouvelle génération, qui occupent moins et accélèrent ainsi le chargement des pages du site Web.
- Google déclare: "Les images WebP sont plus petites que leurs équivalents JPEG et PNG, généralement de l'ordre d'une réduction de 25 à 35% de la taille du fichier. Cela réduit la taille des pages et améliore les performances. YouTube a constaté que le passage aux vignettes WebP entraînait une page 10% plus rapide charges." (https://web.dev/serve-images-webp/)
- Les images WebP sont généralement 80% plus petites que les PNG et 25 à 35% plus petites que les JPG.
- Les images seront automatiquement converties au format WebP chaque fois qu'une image est chargée sur un navigateur prenant en charge les images WebP (Chrome, Firefox, Edge et bientôt Safari).
- Cela améliorera votre score Google PageSpeed Insights, en particulier lorsque vous traitez avec des images PNG (images avec transparence - elles seront jusqu'à 85% plus petites).
- Vous pourrez utiliser PNG comme qualité d'image dans les paramètres d'image de Prestashop. Converties en WebP, les images PNG deviennent beaucoup plus petites, tout en conservant leur qualité et la prise en charge de la transparence (canal alpha).
- Vous n'aurez pas besoin de convertir manuellement toutes vos images - elles seront automatiquement converties chaque fois qu'elles seront chargées dans un navigateur pris en charge pour la première fois. Cela signifie que vous n'aurez pas à bloquer votre serveur en convertissant toute votre bibliothèque d'images en même temps.
- La plupart des hébergeurs proposent au moins la bibliothèque GD avec le support WebP comme méthode de conversion, si vous utilisez PHP 7+. Si votre hébergement ne propose pas cela, le module peut utiliser plusieurs autres méthodes de conversion, en fonction de la configuration de votre serveur. Si aucune méthode de conversion n'est disponible sur votre serveur, vous pouvez également utiliser un plan Ewww (https://ewww.io/plans/) ou vous connecter à un site WordPress qui contient WebP Express.
- Vous pouvez ajuster manuellement les paramètres de qualité, pour réduire encore plus la taille du fichier et améliorer encore les performances.
- Vous pouvez choisir d'utiliser une conversion sans perte (pas de changement de qualité) ou une conversion avec perte (réduire encore plus la taille du fichier, au détriment éventuellement de la qualité de l'image).
- Le module utilise des règles htaccess pour rediriger automatiquement vers la version WebP de l'image pour les navigateurs pris en charge. Cela signifie que vous n'avez pas besoin de modifier vos modèles de thème pour pouvoir l'utiliser.
Ce que vos clients aimeront
Les clients en bénéficieront également, car:
- Le site Web se chargera plus rapidement et l'expérience utilisateur sera meilleure.
- La qualité d'image est conservée.
- Vous pouvez utiliser PNG comme qualité d'image dans les paramètres de Prestashop, sans vous soucier de la taille de l'image. Cela signifiera une meilleure qualité d'image pour le client.
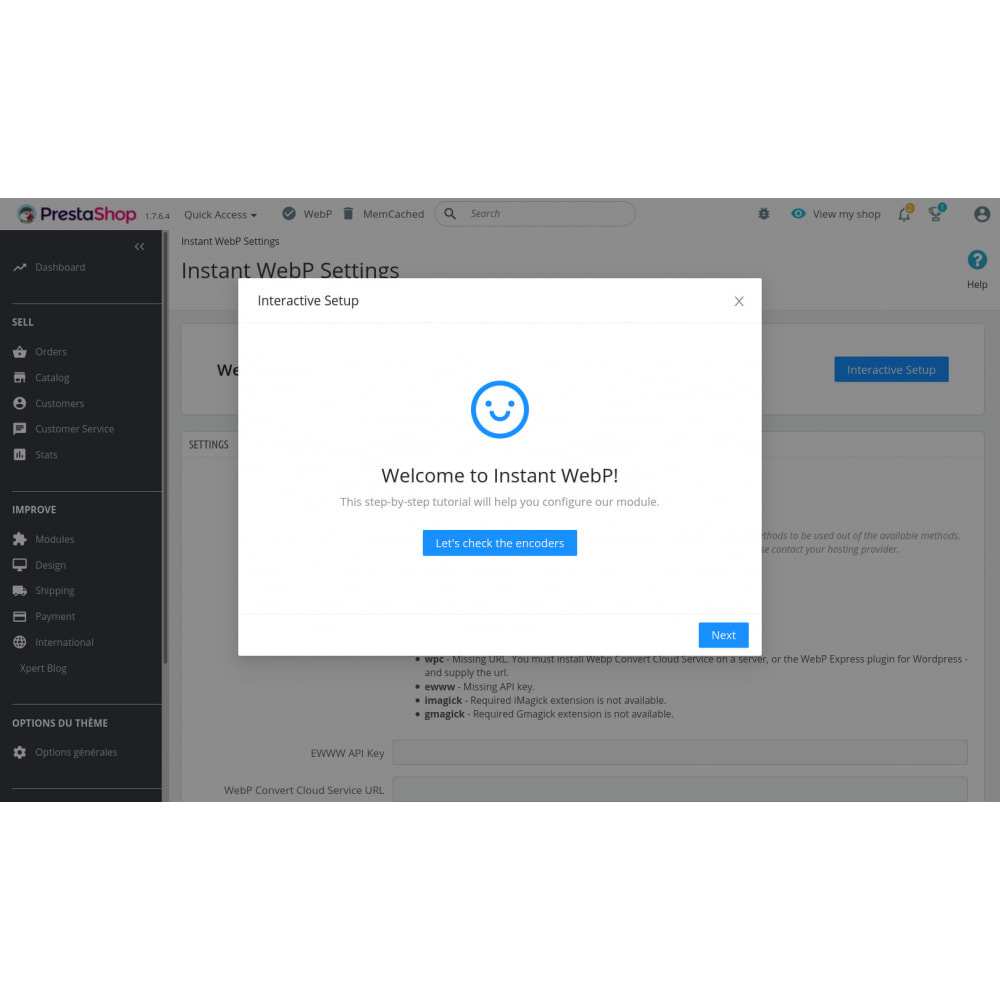
Installation
Autre
Quels navigateurs prennent en charge WebP?
Actuellement, plus de 80% des navigateurs prennent en charge les images WebP:
Chrome 32+
Firefox 65+
Edge 18+
Opera 19+
Navigateur Android 4.2+
Opera Mini
Chrome pour Android
Firefox pour Android
Internet Samsung
Safari 14+
Safari 13 et les versions antérieures, ainsi que Internet Explorer 11, ne prennent pas en charge les images WebP, mais le module servira les images JPG ou PNG d'origine. Les images ne se cassent PAS sur les navigateurs qui ne prennent pas en charge WebP. Ils seront affichés comme avant.
Lien associé à cet article :
https://addons.prestashop.com/fr/seo-referencement-naturel/50176-instant-webp-generateur-d-images-webp.html