Qu’est-ce qu’un développeur intégrateur de contenu ?
Un beau site web ne se résume pas à son aspect visuel. Effectivement, la qualité des contenus doit également être meilleure et le site doit avoir des fonctionnalités qui assurent des navigations faciles et flexibles pour l’utilisateur. Pour obtenir ce résultat, la conception et la maintenance du site doivent être prises en charge par un professionnel appelé développeur intégrateur. Dans cet article, sachez tout sur le métier de développeur intégrateur de contenu.
Le profil d’un développeur intégrateur de contenu
Un peu comme le webmaster, le développeur intégrateur de contenu doit avoir une solide connaissance de la programmation web. Par exemple, le HTML 5 et le CSS 3 ne doivent plus avoir de secrets pour lui. Il doit également maîtriser le javascript et jQuery, pour apporter des animations et des fonctionnalités supplémentaires au site. Il doit aussi suivre activement les derniers développements et tendances en matière de conception de sites web. Le développeur intégrateur est donc un professionnel curieux, autonome et est capable de définir les contraintes techniques liées à un projet qui lui est présenté. La plupart du temps, le développeur intégrateur sait manipuler au moins un CMS tel que WordPress et sait aussi parfaitement découper des modèles graphiques grâce à Photoshop.

Les missions d’un développeur intégrateur de contenu
En général, le développeur intégrateur doit pouvoir intervenir sur tout ce qui concerne le web. Par exemple, il doit pouvoir créer un code propre, organisé et réutilisable. En éditant un code respectant ces conditions, l’œuvre du développeur intégrateur sera facilement modifiable par un autre intervenant. Et c’est fondamental, car il est rare qu’un site web n’évolue pas au cours de son existence. Le développeur intégrateur peut également décider de commencer un projet avec un framework tel que Bootstrap ou Foundation.
Par ailleurs, un développeur intégrateur doit s’assurer que le site qu’il conçoit soit multi-plateforme. Autrement dit, il doit produire un site visuellement identique et qui offre une expérience utilisateur identique dans différents navigateurs comme Internet Explorer, Firefox ou Chrome. Pour votre information, ces navigateurs interprètent le code écrit en HTML 5 de manière inégale. C’est pourquoi des tests et les correctifs sont nécessaires.

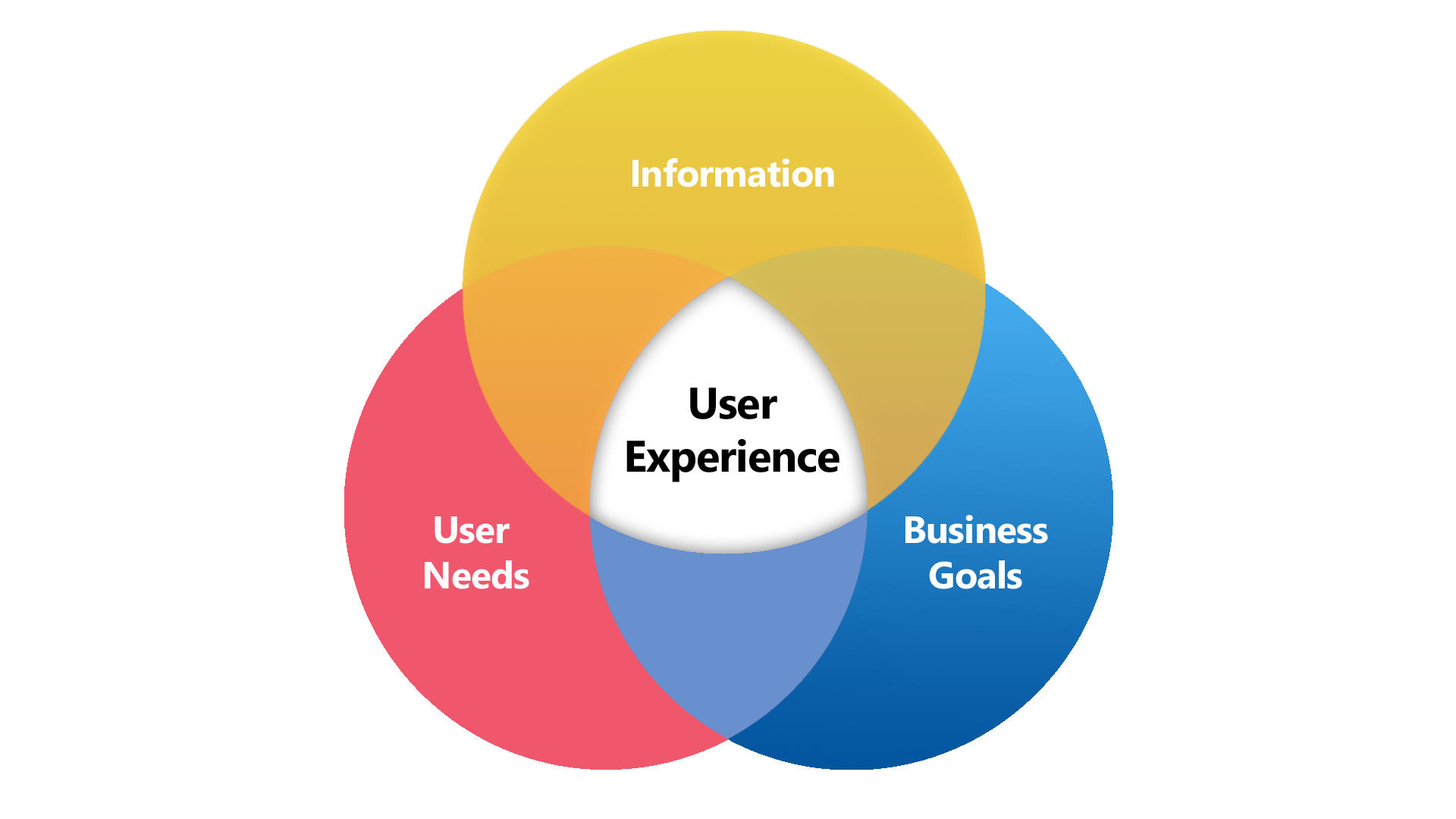
Ce travail peut parfois prendre beaucoup de temps, même si les différences entre les navigateurs ont tendance à s’estomper avec le temps. Notez que les navigateurs trop anciens ne sont plus pris en compte lors des tests. À côté de cela, le développeur intégrateur doit garantir une meilleure expérience utilisateur sur mobile. En fonction des spécificités du site à réaliser, l’intégrateur web devra créer un code et une structure de site adaptables au terminal du client. Par exemple, pour ce faire, il peut décider de créer une version unique du site qui a la capacité de s’adapter à la taille de l’écran.
Enfin, l’intégrateur web, parfois appelé développeur front-end, joue un rôle important dans la chaîne de production d’un site web. Ce profil est alors très recherché par les entreprises qui possèdent un site web. Donc, vous pouvez espérer un meilleur avenir en entrant dans ce domaine. Si vous avez besoin d’aide en ce qui concerne le développement de votre site ou l’intégration de contenu, vous pouvez contacter notre agence web à n’importe quel moment.