Module prestashop pour votre site e-commerce
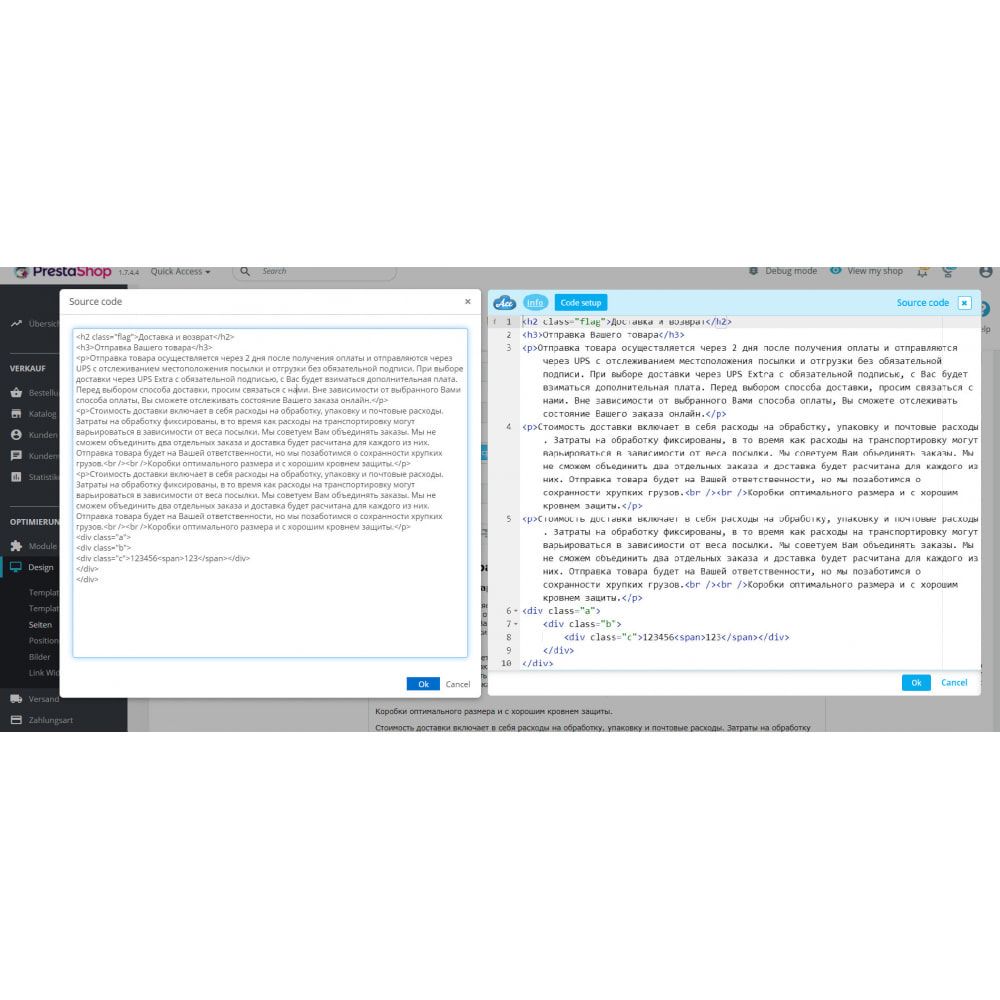
You can edit the page description using a text code editor by submitting the html code in a convenient format. Using two editors to choose from and possible settings, and that's all for tinyMCE editor, in which you write html code.
Les plus de ce module Prestashop
Optimise l'expérience utilisateur
Exactly who uses the tinyMCE description as editing a description in the form of html, then this editor module with the output of good and convenient html is more suitable for you, because you may have everything in a simple text format. Using this module, you can compose more complex content of the description page (display blocks, move blocks, add attributes to blocks, etc.). That is, it turns out like this:
- ease of writing and parsing code
Ce que vos clients aimeront
The client will immediately quickly see changes in the content of the description on the page, if, accordingly, the content has a more complex block.
Installation
1. Select the zip archive of the backlighttinymcecode module and install
2. After installation, it is advisable to clear the cache (for the normal display of the editor) if you are working at a computer you need to press the "Ctrl + f5" keys, if in the phone you need to go to the data management section and clear the cache.
3. After installation, go to the module settings and configure the editor as you need.
Autre
Lien associé à cet article :
https://addons.prestashop.com/fr/outils-administration/46854-setting-up-the-code-for-tinymce-editor.html