Module Abandoned Cart Reminder 5 in 1
Le Samedi 18 décembre 20212021-12-18
Module prestashop pour votre site e-commerce
Prestashop Abandoned Cart Reminder Module recover abandoned carts by five different methods: Email, Popup, Sticky Bar, Browser Notification, Browser Tab Notification. Recover abandoned cart for both customers and visitors. Improve your sales by 50%.
Les plus de ce module Prestashop
Incite vos visiteurs à finaliser leurs achats
Abandoned Cart Reminder Module allows you send an automatic reminder by "Email, Popup, Browser Tab Notification, Fixed Bar" to customers who abandoned their cart. You can certainly capture additional sales by the remarketing method.
Most customers abandoned their cart when they are shopping at an online store:
- They may have been distracted by real-life: their baby is crying, can’t find their credit card..
- They want to compare product’s price with other stores or shipping cost may be too high.
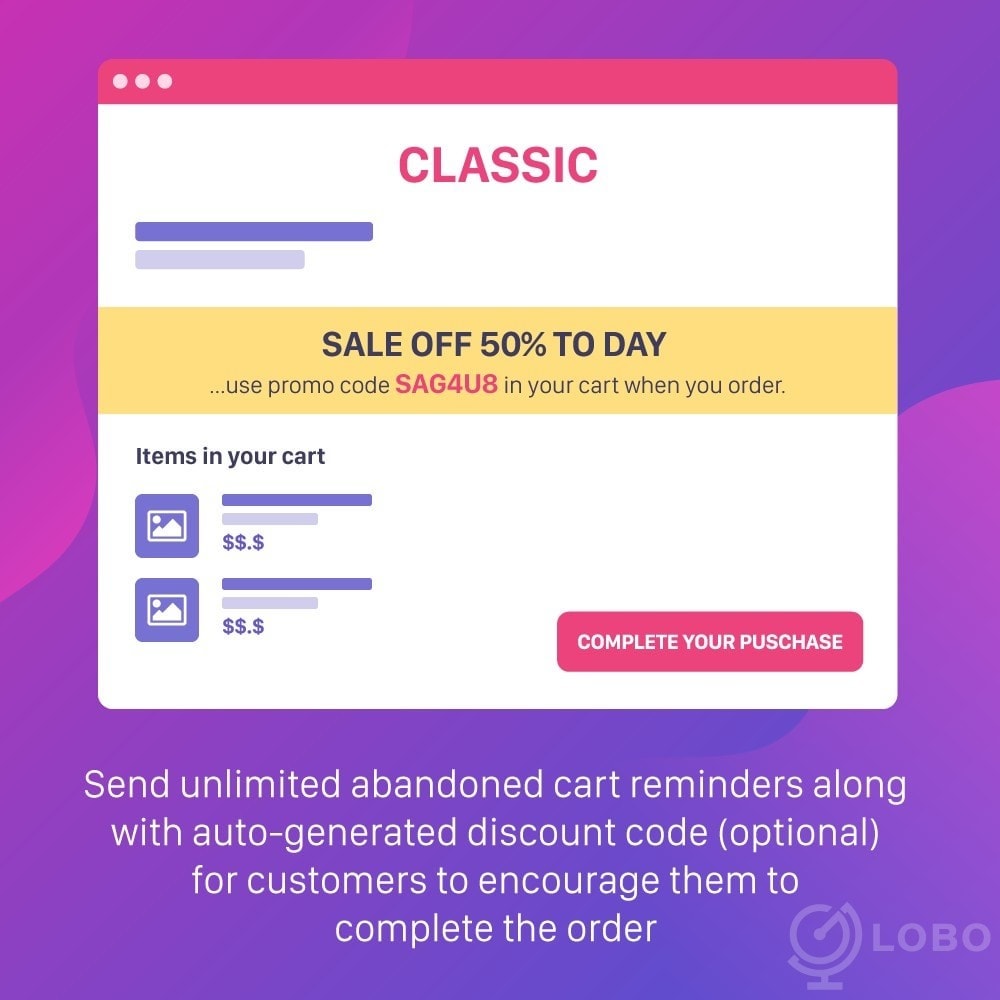
- They may face problem during the checkout process. Don’t care what the reason is. Abandoned cart reminder module will help to send a reminder email to the customer. You can also send a discount code (automatic generated) to make sure your customer will purchase if they read email.
How does Abandoned Cart Reminder 5 in 1 increase conversion rate & your sales?
1. Send abandoned cart reminder by Email
You could send emails reminder automatically to your customer if they forgot their cart. To increase your chance and get sales, the feature allows you to add a voucher code to the email. The voucher code is generated automatically by your rules.
You can send email reminder depending on customer group and cart amount. It means You may set different email content, a voucher code for a diverse customer group.
We offer five pre-made modern email templates to save your time on setting up an email reminder. All of the email templates are fully customizable. When you create a new email template from the pre-made template, You can use the new one as a pre-made template in next time.
You can track email sent history for each abandoned cart. In the case an email can’t be sent you can send email reminder by manually. You can also see if your customer opened the email in "Email Tracking" tab.
2. Send abandoned cart reminder by Popup
Would you like to remind a customer who didn’t create an account? I think YES. The feature allows you to do that.
You can set up a popup when your customer is on exit intent. The popup content is fully customizable via back office. You can add a voucher code to encourage the customer to complete their order.
3. Send abandoned cart reminder by Sticky Bar
Sticky Bar is similar Popup reminder. It also sends a reminder to all kind of customers. However, It will display a Sticky notification bar at the top of a page. You are customizable the bar and add a voucher code to the bar to improve your conversation rate.
4. Send abandoned cart reminder by Browser Notification (Web Push Notifications)
Web Push Notification is the best way to remind a cart. Because you can remind on any devices (desktop, tablet, mobile) and you can reminder both customers and guests. Your customer can see a web push notifications on their devices even when they are working on another app, program.
5. Send abandoned cart reminder by Browser Tab Notification
Have you ever received a reminder from facebook message when you chat on web browsers? The feature is similar to that. It will change title & add a notification to browser tab. Your customers absolutely looks at the tab.
The feature will be perfect if you are using together with sticky bar or popup notification.
Amazing Points
- Create the unlimited number of abandoned cart reminders.
- Automatic generate discount code and send directly to reminder email.
- Send reminder depending customer group.
- Send reminder if cart total over $X amount.
- Different email template for each reminder. (5 pre-made email templates)
- Send a reminder to your customer by Popup
- Send a reminder to your customer by Stick Bar
- Send a reminder to your customer by Browser Notification (Web Push Notification)
- Send a reminder to your customer by Browser Tab Notification
Ce que vos clients aimeront
- Email responsive, mobile friendly with your customer language.
- Your customer will happy when they have received a discount code from your store.
- They don’t need to add products to their cart over again.
Installation
- You can install via Back Office or FTP. After installed, you can go to an individual product and click on the Image tab. You will see new columns to assign "image to language".
Autre
- 100% Open source;
- License certificate valid for 1 live Prestashop installation and unlimited test Prestashop installations (no-license key required);
- Doesn’t modify core file. There is no override file.
- Tested on all common browsers: Google Chrome, Mozilla Firefox, Opera, Safari, Internet Explorer, EDGE
- Tested on different servers: Windows, Linux
Lien associé à cet article :
https://addons.prestashop.com/fr/remarketing-paniers-abandonnes/26740-abandoned-cart-reminder-5-in-1.html