Qu'est ce que le responsive design ?
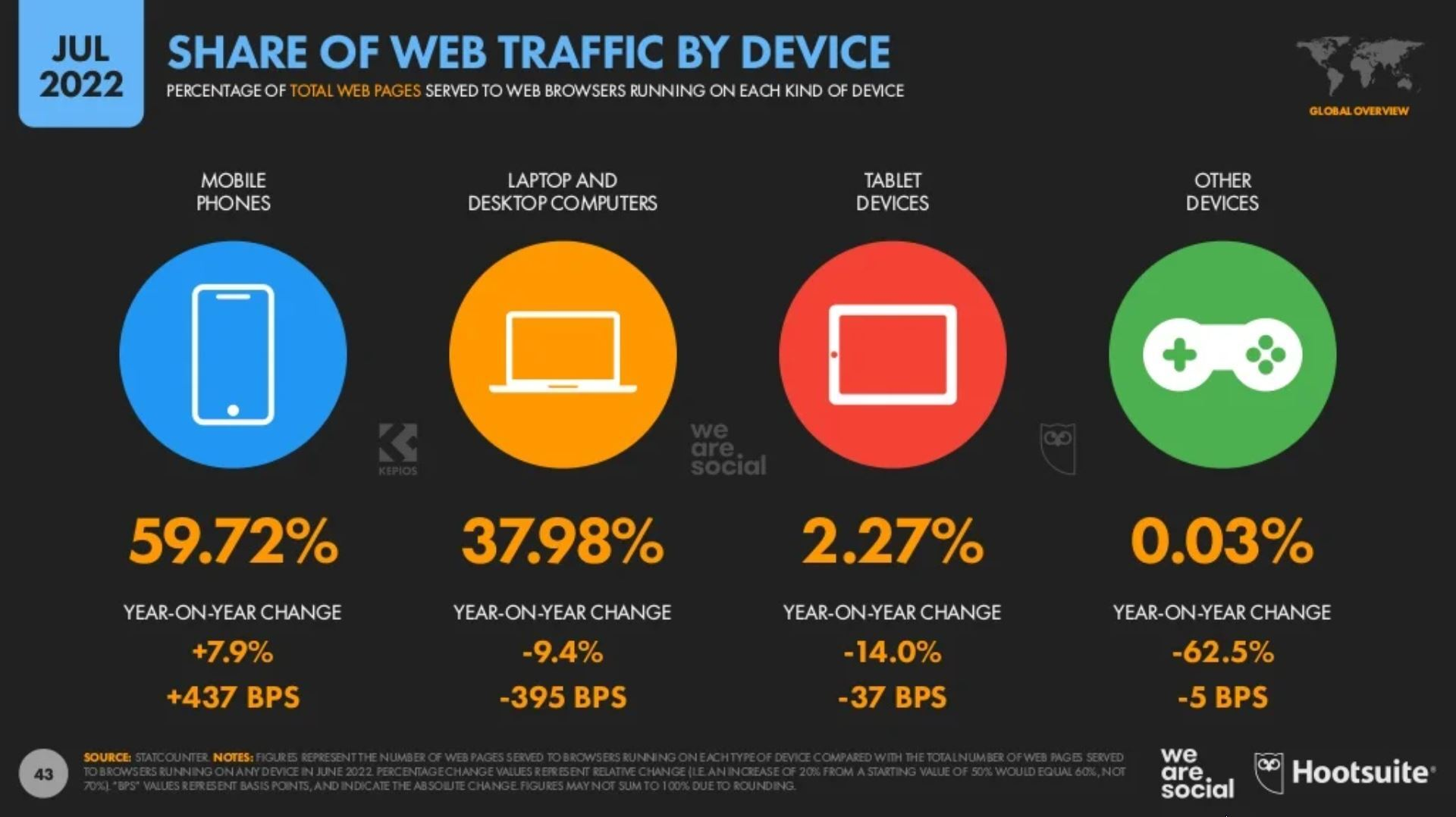
Aujourd’hui la navigation sur le web est constituée d’environ 60% de smartphones contre moins de 40 pour les ordinateurs. Avec le temps cette tendance continue à s'accentuer avec une estimation à près de 75% du trafic venant du smartphone d’ici 2025.
Mais du coup, où est le rapport avec le design ?
Comme dit précédemment, la répartition du trafic sur le web n’est pas du tout linéaire. Le Responsive Web Design (RWD) est une méthode de conception qui permet à votre site de s’adapter automatiquement à tout type de résolution et donc à l’appareil utilisé. Mais attention, il ne faut pas confondre Responsive Design et Adaptive Design.
Quel est l'intérêt du responsive design?
L'intérêt le plus visible du RWD est le confort de vos utilisateurs. En effet, pouvant provenir de tous types d’appareils, votre site doit être capable de s’adapter pour toute éventualité.
Au-delà du confort, si l’utilisateur se sent bien sur votre page web, celui-ci y restera plus longtemps et augmentera les interactions ce qui est bien évidemment favorable au référencement naturel de Google.
De plus, en 2018 le moteur de recherche a revu son algorithme de référencement en ajoutant la politique du "mobile-first". Cette politique vise à améliorer le référencement des sites ayant une version mobile.

Comment fait-on du responsive design?
De nos jours le Responsive étant incontournable dans la conception d’un site web, de nombreux CMS proposent cette fonctionnalité de manière plus ou moins native. Sinon plus techniquement, le RWD est basé sur des règles HTML et CSS assez simples qui définissent le style des éléments de votre page en fonction de la taille de l’écran sur lequel la page est lue. Ces règles sont les "Viewport" pour l’HTML et les “media queries” pour le CSS
Comme vous l’avez compris, le responsive web design est incontournable dans la conception d’un site web que ce soit pour le confort de l’utilisateur ou bien pour votre référencement naturel.
Si vous êtes intéressés par la conception du site web responsive, l’équipe Websource est là pour vous aider. Contactez-nous ICI pour recevoir un devis sur mesure.