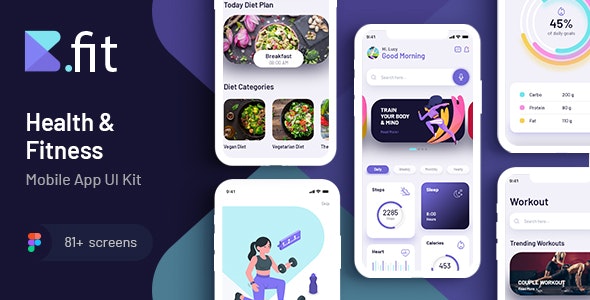
Bfit | Fitness App UI Kit for Figma

Overview
“Bfit | Fitness App UI Kit for Figma” – Bfit is a high-end mobile UI kit designed to help developers create health and fitness apps. This kit contains information on fitness, trainers, diets, gyms, workouts, yoga, and how to find a fitness trainer. This kit contains 81 beautifully designed screens that have been properly grouped and organized so that the entire design can be easily changed. It will help you create clear interfaces for health and fitness apps more quickly and easily. We created this app UI kit with the Figma software.
Our package includes 81 well-organized screens for iOS.
Bfit | Fitness App UI Kit for Figma
- Awesome Unique Look
- Modern and Clean Design
- 81+ Premium Readymade iOS Screens
- Great Usability, Typography and User-experience
- Compatible with Figma Software
- Fully Layered, Grouped & Named appropriately
- Free Web Fonts
- Well-Documented Help File
- And Much More…
Screens Included
- 01_Splash
- 02_Onboarding-1
- 03_Onboarding-2
- 04_Onboarding-3
- 05_Onboarding-4
- 06_Welcome
- 07_Sign Up
- 08_Sign In
- 09_Verify Phone Number
- 10_Phone Verification
- 11_Forgot Password
- 12_Change Password
- 13_Reset Password
- 14_Select Gender
- 15_Select Age
- 16_Select Weight
- 17_Select Height
- 18_Select Goal
- 19_How to Achieve Goal
- 20_Current Fitness Level
- 21_Choose Your Interest
- 22_Ready To Go
- 23_Home Screen(Option-1)
- 24_Home Screen(Option-2)
- 25_Home Screen(Option-3)
- 26_Workout
- 27_Workout Categories
- 28_Abs Workout
- 29_Abs Workout Schedule
- 30_Abs Workout(Upper Body & Abs)
- 31_Abs Workout(Upper Body & Abs) Video
- 32_Fitness Instructor
- 33_Fitness Instructor Details
- 34_Fitness Instructor Appointment
- 35_Fitness Instructor Appointment Order Details
- 36_Fitness Instructor Appointment Payment
- 37_Fitness Instructor Appointment Payment Successfully
- 38_Diet
- 39_Diet Categories
- 40_Vegan Diet Plan
- 41_Vegan Diet Plan Day01
- 42_Daily Goals
- 43_Daily Steps
- 44_Daily Sleep
- 45_Daily Heart
- 46_Daily Calories
- 47_Daily Water
- 48_Daily Workout
- 49_Profile
- 50_Profile Settings
- 51_Edit Account
- 52_Notification
- 53_Support
- 54_Support Details
- 55_Privacy Policy
- 56_My Goals(Activity)
- 57_My Goals(Diet)
- 58_My Appointments(Past)
- 59_My Appointments(Upcoming)
- 60_Invite Friends
- 61_Invited Friends
- 62_Invited Friends Write Message
- 63_Followers
- 64_Followings
- 65_My Payment
- 66_Add New Card
- 67_My Address
- 68_Add New Address
- 69_Settings
- 70_Profile Menu
- 71_Body Measurements
- 72_Reviews
- 73_Review Details
- 74_Write Review
- 75_Filters
- 76_Chat
- 77_Chat Details
- 78_Sign Out
- 79_Password Change Message
- 80_Favourites
- 81_Search
Icon used
Fonts used
Graphics used
Note: All images are just used for preview purpose only and replaced with placeholder images. They are not part of the template and not included in the final purchase files.Main Files
- 81 Screens with Figma File
- Well Documented Help File
Software Version
- Figma Software
How to Use Figma Files
- Open the page in Figma you want to add the file too. This could be the File Browser, or a specific Figma File.
- Locate and select the file(s) you want to import. These could be on the desktop or in a folder.
- Drag the file(s) over to Figma. A blue box will appear in Figma to show that your files are ready to import.
- Release your mouse to start the import process. Depending on the file size, this can take a couple of seconds.
- Once completed, click Done to return to the File Browser
- For more details, please visit: Figma Help
Thank You!
Thank you so much for your interest. Your comments and ratings would be much appreciated.